Instancing Examples
Four years ago Matthew started collecting examples on working with instances. What started as a rough collection of ideas has turned into a collection of over 40 different examples.
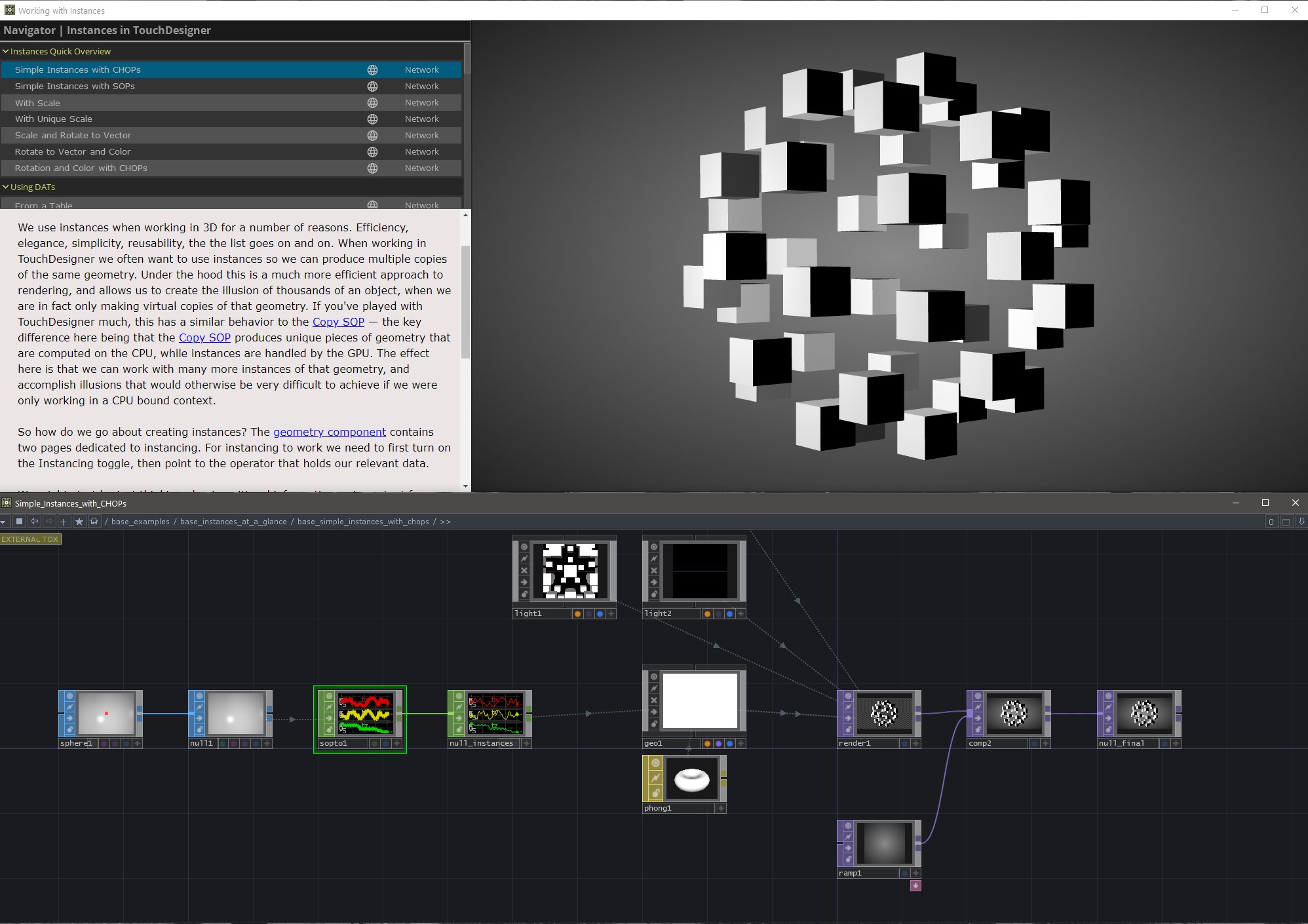
In this revised set of examples the format and presentation has also changed. Initially the user had to mouse around networks and look for readmes to learn about the examples. In this new version all examples can be explored through a purpose built UI:

This new starting point allows the developer to quickly jump between examples without needing to open the TouchDesigner network. The interface is re-designed with three primary interaction regions in mind: the Navigator, the Readme, and the Liveview.
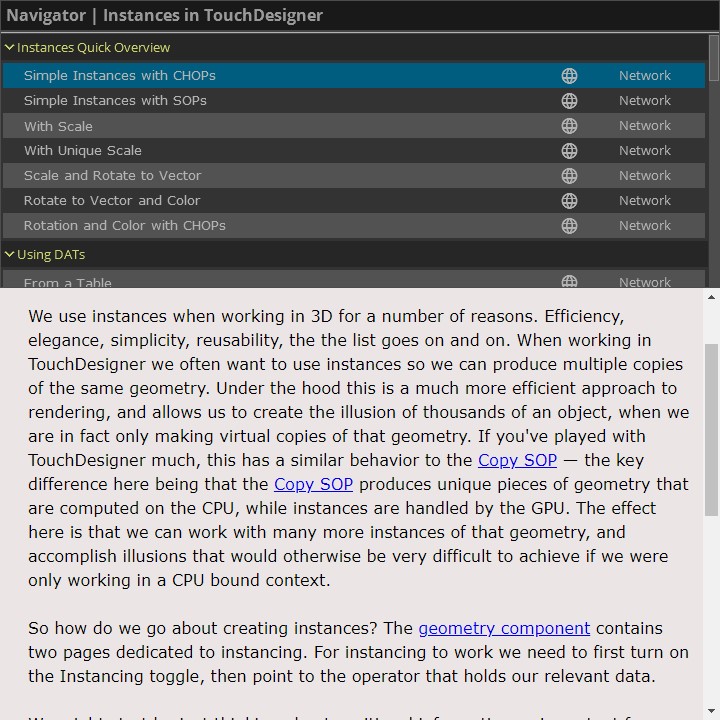
The Navigator
The Navigator organizes examples into sensible groupings. These high level containers can be collapsed by clicking on their heading. Each example also includes a button to jump to the example, or to open a TouchDesigner network view of the example. This allows you to both see the example rendered and see how it was built all at the same time.

The Readme
The Readme pane has a short description of what you’re seeing. This set of documentation is intended to go along with each specific example and includes discussion about the particular techniques employed. Using the globe network icon on the Navigator will open the readme in your browser if you’d like a slightly larger window for reading through the documentation.
Right now there’s a small display bug on macOS that prevents the scroll bar from working correctly - that’s okay, you can always use the globe icon to open the readme in your default browser instead. You can follow along with the bug report if you’re a mac user here.

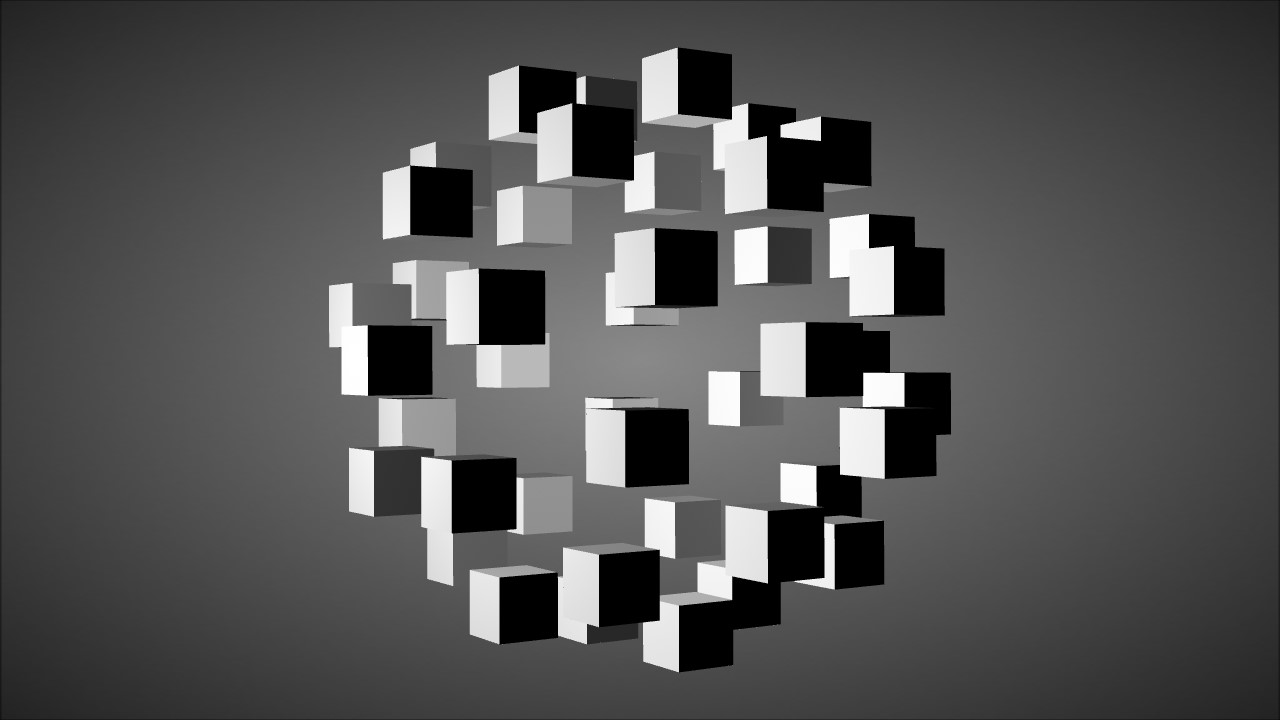
The Liveview
The Liveview let’s you see the output render from the network at a glance — making it easy to determine if this technique is one that you’d like to learn more about.

In addition to exploring the examples through the viewer, there’s also a button to open the network view for the example. This lets you jump immediately into the network and see how the instances were set-up.

This project has been a labor of love to collect, organize, and compile materials for other passionate developers and educators. We’re hoping that enthusiasts, instructors, and creative developers alike will find this useful and interesting both as a tool and as a reference.
Examples
Instances Quick Overview
- Simple Instances with CHOPs
- Simple Instances with SOPs
- With Scale
- With Unique Scale
- Scale and Rotate to Vector
- Rotate to Vector and Color
- Rotation and Color with CHOPs
Techniques for Using CHOPs
Techniques for Using DATs
- From a Table
- From a Table with Scale
- Updating Table
- From a SOP
- Fetched with a Script CHOP
- From Storage with a Script CHOP
Techniques for Using SOPs
- SOP Blending and Rotation
- Image Carousel using a line
- Image Carousel using a Circle
- Using Life to Derive Scale
- Building Cubes with Unique Faces - Cubemaps
Techniques for Using TOPs
The Point File In TOP
2D Arrays
3D Arrays
Instances of Instances
Complex Rotation
- Rotation Calculations with the Object CHOP
- Manual Rotation Calculations
- The Object CHOP
- The Object CHOP and Feedback
GLSL and Instances
- Changing Instance Position with GLSL
- Textures to Displace Instances
- Color and Scale from Texture
- 2D Texture Arrays and Instancing
- Noise Functions for Instances
- Curl Noise Functions for Instances
Pixel Mapping Geometry
Puzzle Pieces
Miscalanious Techniques
Thanks
❤️ SOME THANK YOUS FROM MATTHEW ❤️
…to Zoe Sandoval for their tireless work editing, play testing, and making all of these examples better. If it wasn’t for their handwork, and attention to detail this tool wouldn’t be nearly as complete or well constructed.
… to Ian Shelanskey for his passion and encouragement to keep making examples, and to craft them into a single unified example.
… to Michael Walczyk for his mentorship, guidance, and constant enthusiasm. I would have been lost in the GLSL wilderness without Mike, and I always appreciate when I can ask him some crazy question about rendering and mathematics.
… to Elburz Sorkhabi and everyone at The Interactive Immersive HQ. Many of you were kind enough to test and look through these examples before posting this. The engagement and hunger for learning TouchDesigner in that community continues to inspire me, and is a reminder about why these kinds of examples are useful and important to share.
… to the Derivative Team for their toolkit that never stops being fun to use, and for their thoughtful feedback and support through building out this collection. From combing through the forum, to late night conversations with Greg and Ben I wouldn’t have gotten this far without them.